前言
搭這個 Blog 的時候自己改了一些東西,畢竟是對岸的框架,原本預置的一些東西多少還是想改成自己想要的,就像搭 Wordpress 的商業網站的時候,用的些 Plugins 要自己中文化一樣,這次想將評論模塊的部分簡體字改成繁體的,然後就矇了,因為 Halo 框架的評論模塊並非在本地,而是引入寫好的 JS 網址,爬了一下除了官方社區的這篇提問外沒有相關文章,於是順手把解決過程寫了下來。
原理
Halo 的評論模塊是引入構件好的 js 檔案,開發者會將寫好的插件打包成 halo-comment.js 和 halo-comment-min.js,並上傳到開源或是某些平台,生成在線的網址,使用者再將網址導入 Halo 後臺即可。
單獨前往導入的網址,看到的就是評論模塊的 js

Halo 框架這麼做的好處是減少本伺服器用的資源,大概是比較新的框架,可以說是輕量化的前衛方式。
當然我們不可能改上傳到平台上的 js ,所以必須把原碼弄到本地
下載評論模塊到本地
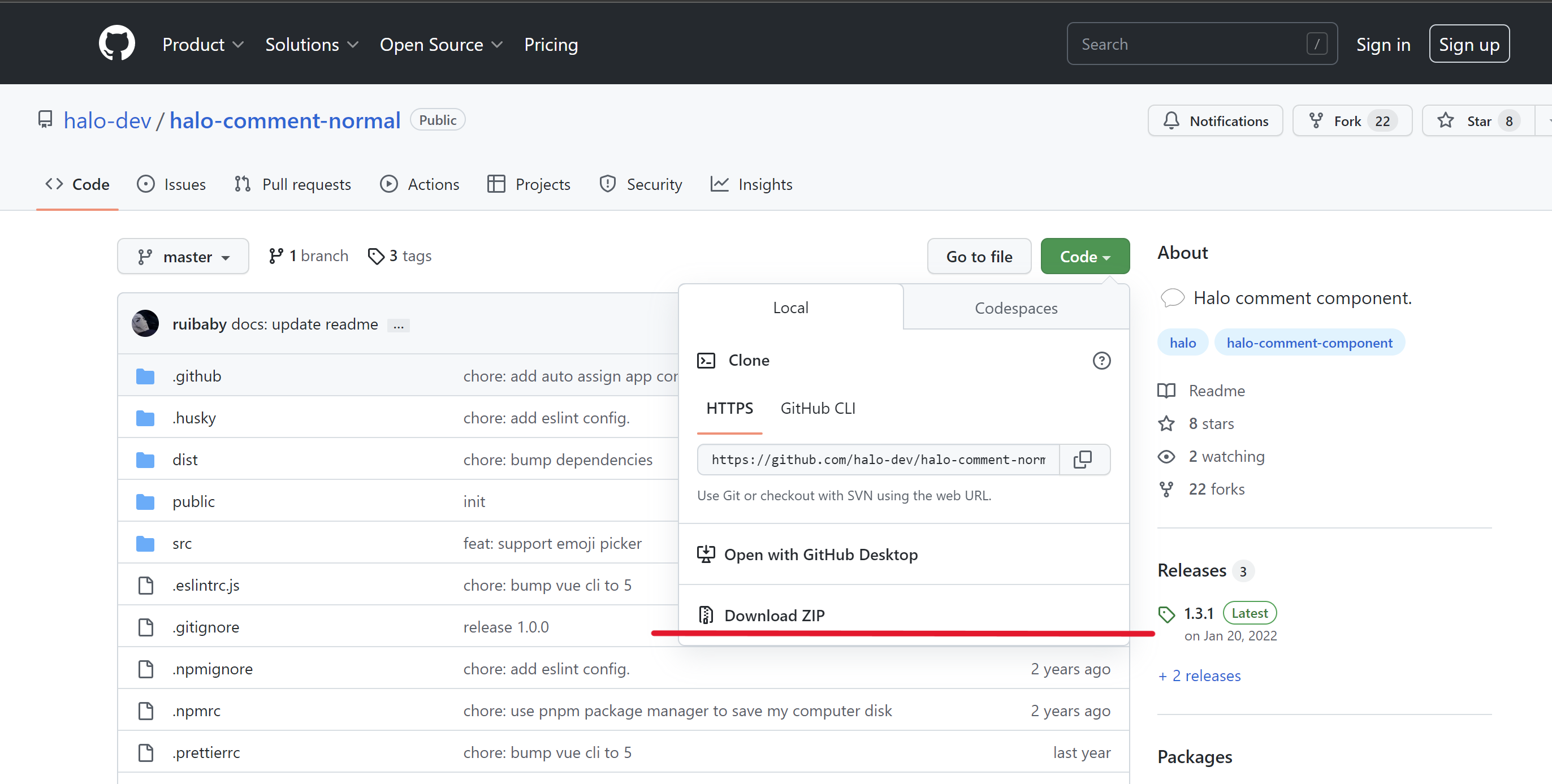
首先先到 Github 上下載自己要的評論模塊原碼,這裡用我所使用的 halo-comment-normal 插件舉例

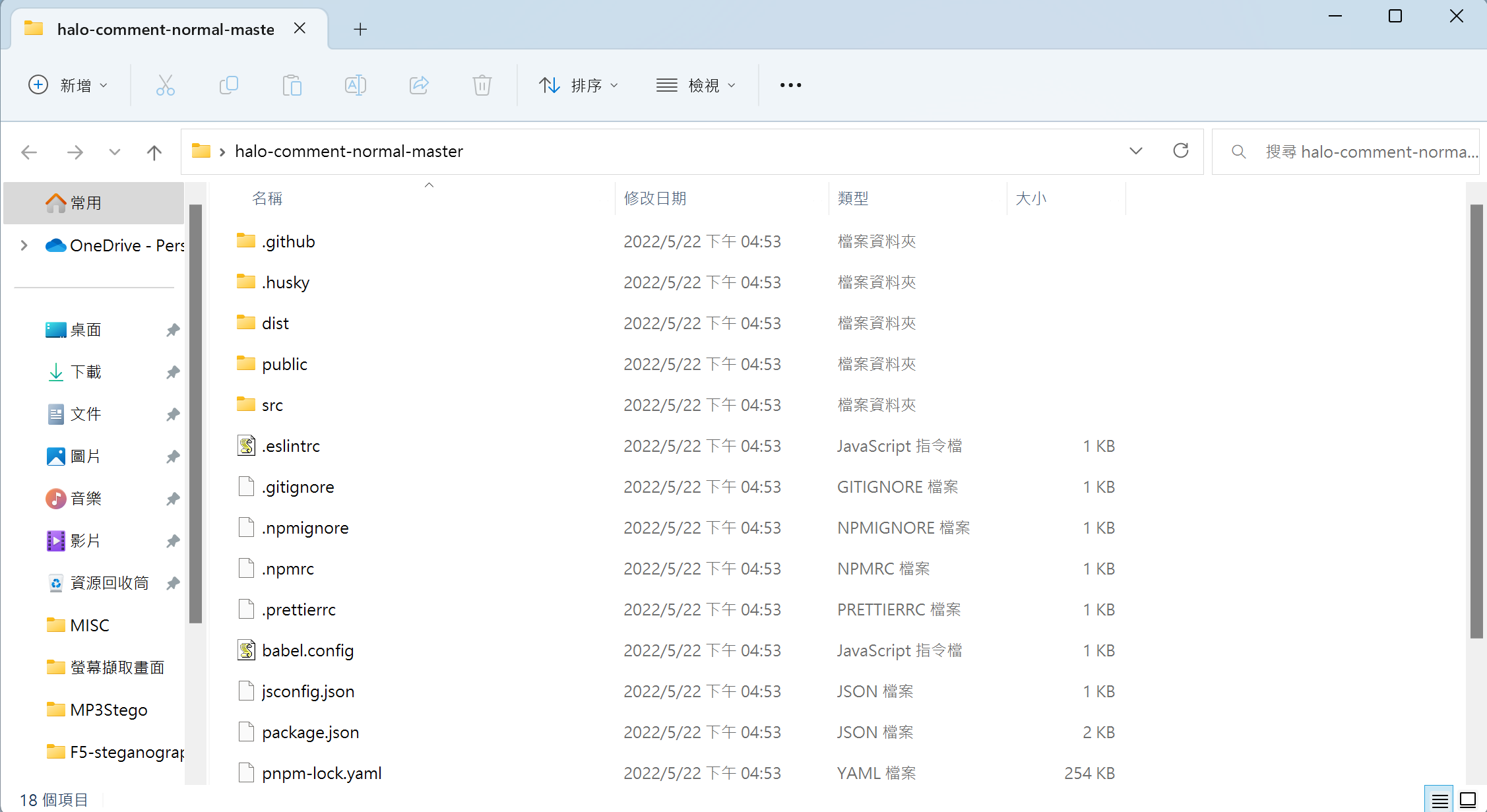
下載後解壓,得到插件原碼

修改打包好的原碼
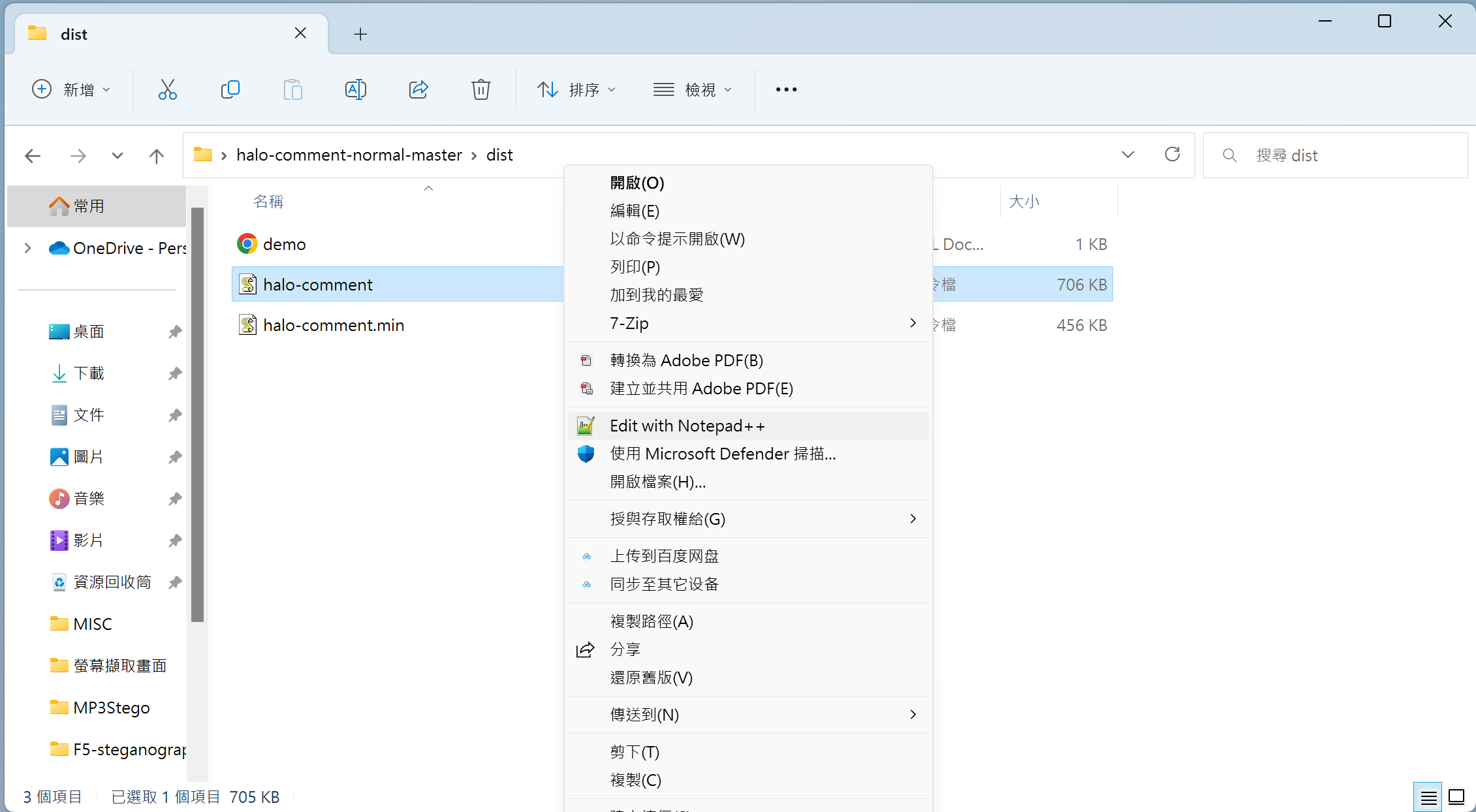
打包好的 js 檔案會放在 dist 資料夾,可以看到有 halo-comment.js 和 halo-comment-min.js,這裡要改的是 halo-comment.js 這個檔案,用一款可以改 js 的軟體打開(像是Notepad)。

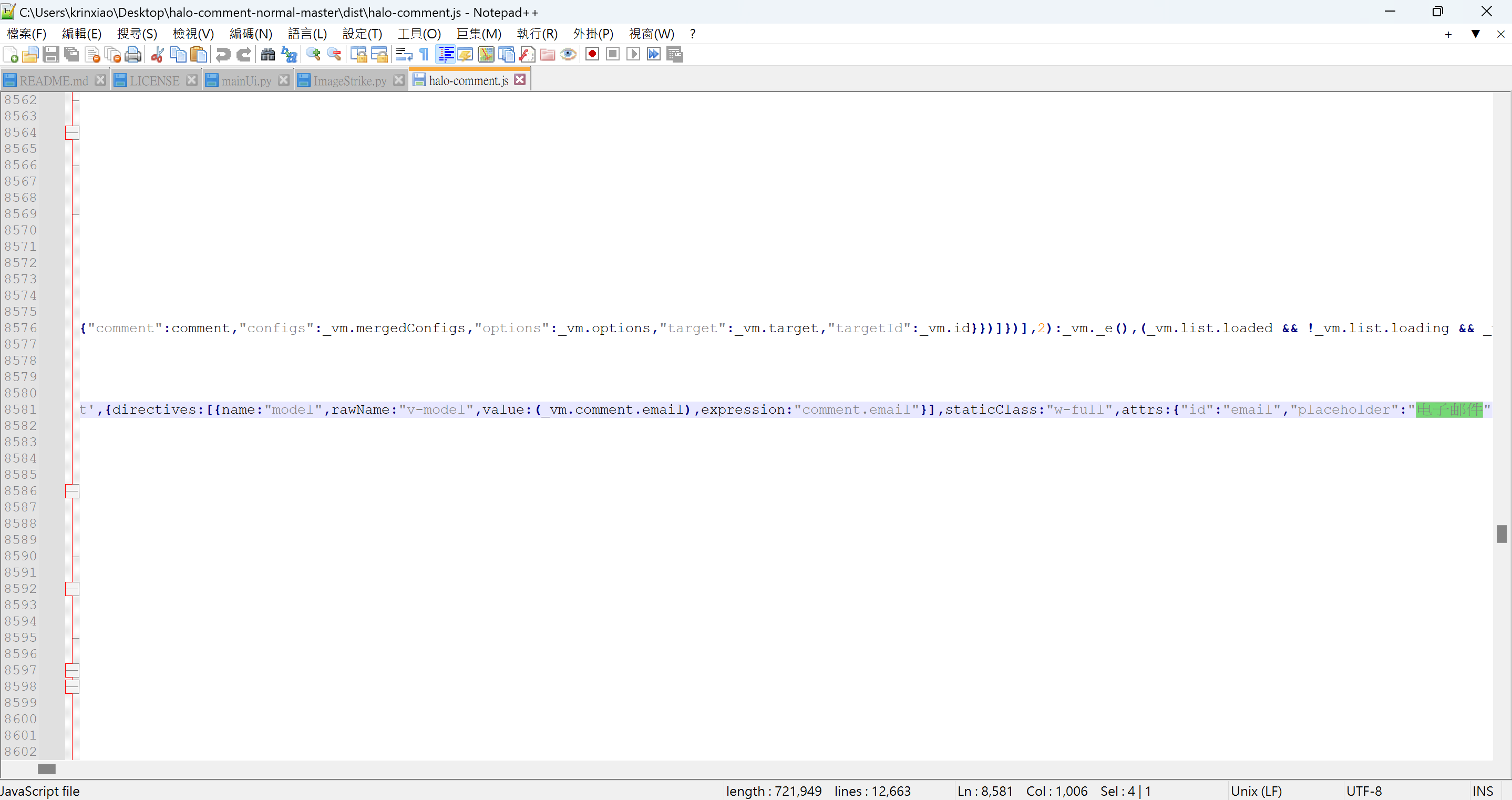
像我要改的是文字,直接用搜尋功能找到文字,把它改成繁體的

改好後保存
上傳改好的 js 檔案到伺服器
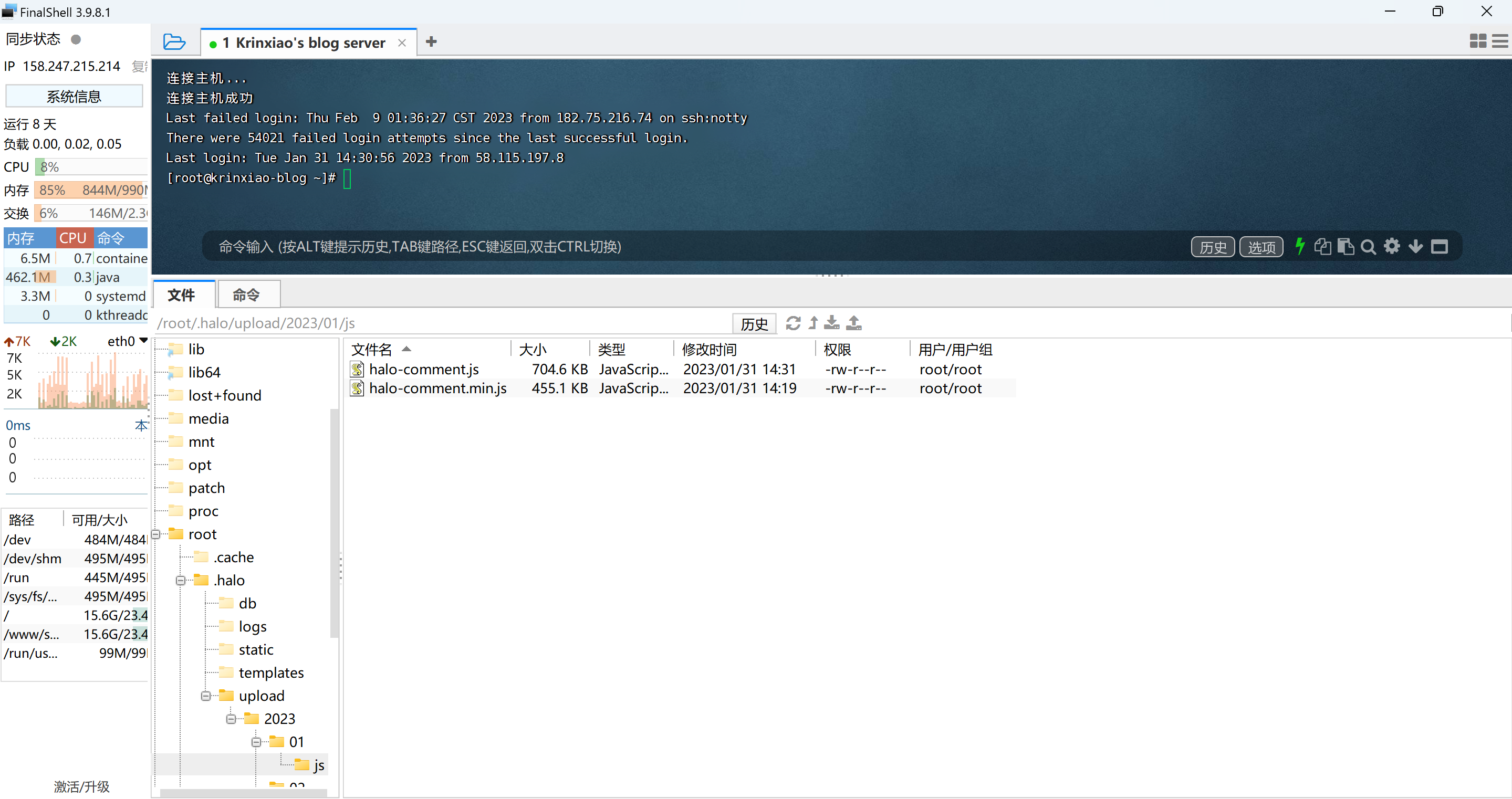
用 ssh 工具連到伺服器,這邊用 FinalShell 示範
研究了一下,發現要上傳的路徑必須有開啟訪問權限(為了防止訪問到侯台、原始碼等…),然後用網頁上隨便一張圖片的網址回推,找到 Halo 有開放訪問的資料夾位置

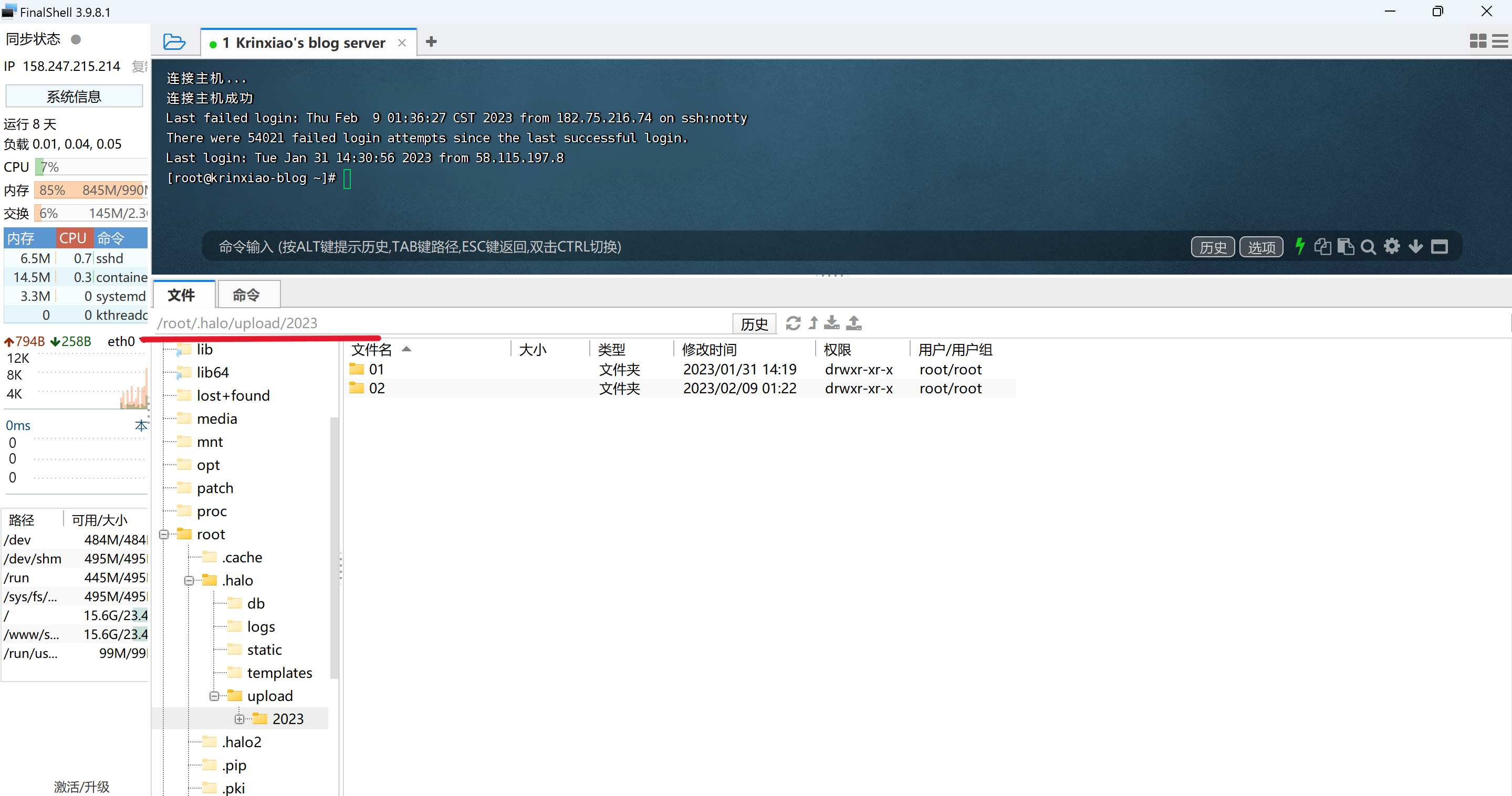
Halo 有開放訪問的網址是 域名/upload/年分/ ,它的資料夾位置是 root/halo/upload
新增一個資料夾在 upload 裡面(隨意命名即可)

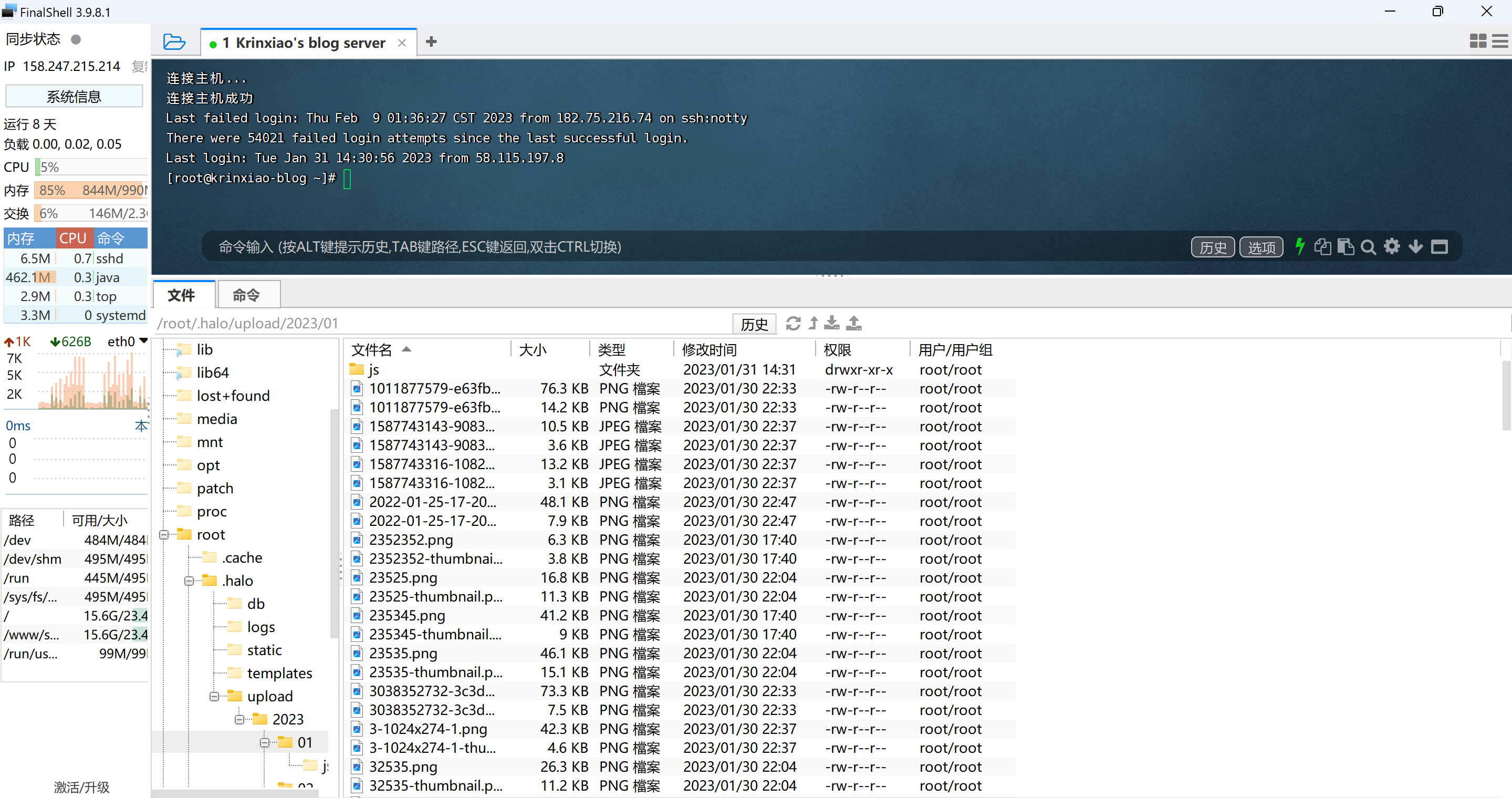
接著上傳修改好的 halo-comment.js 和 halo-comment-min.js

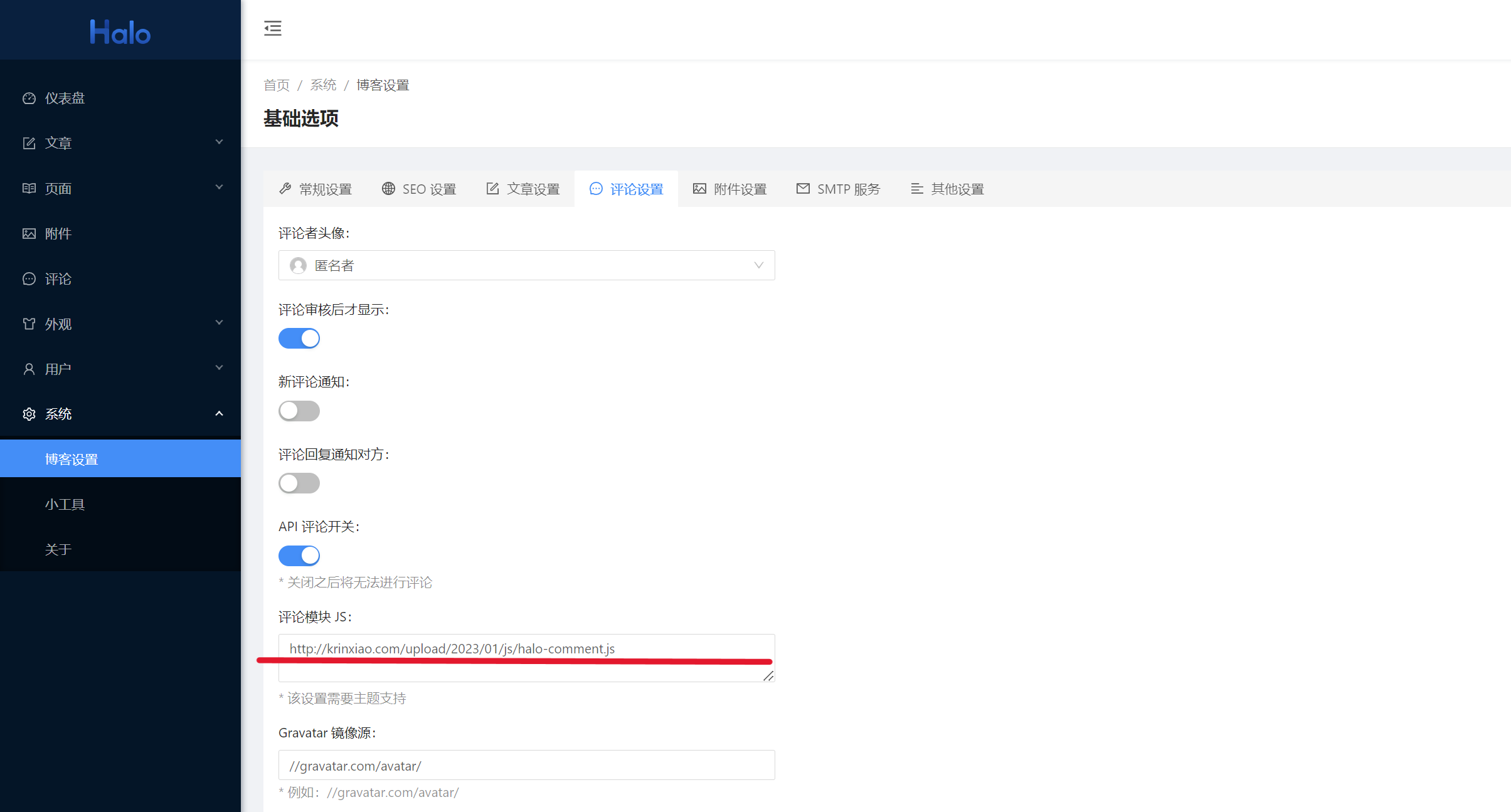
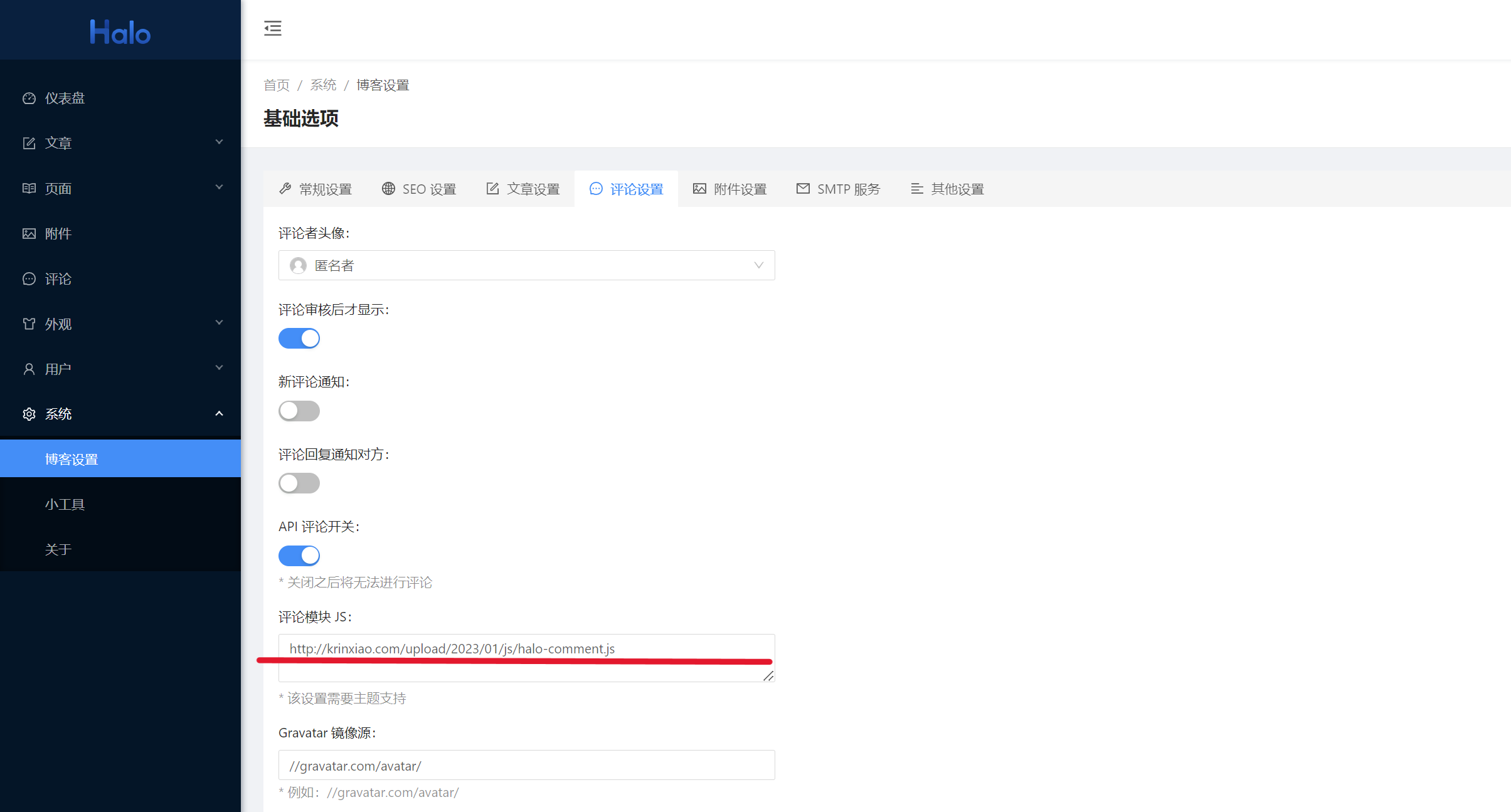
修改評論模塊連結為本地
一樣推一下網址,得 http://krinxiao.com/upload/2023/01/js/halo-comment.js

接著後臺設定一下,就可以啦! 完美!
